2021年的一点工作总结(一)迁移React技术栈
2021年的一点工作总结(一)迁移React技术栈
2021年全年的工作总结起来很简单,算是做苦力的一年吧。。。
2021年春节后就开始邮件项目从Vue迁移到React的工作以及富文本编辑器由wangEditor替换成CKEditor。 其实自己对这项工作内心是排斥的,这绝对不是自己从Vue因为切换到不熟悉的React技术栈。
我对此工作安排的分析如下:
- 这是一项时间跨度很长的工作,迁移期间是需要同事兼容两套系统的。
- 长期性工作很容易存在延期,虽然大家并不是不容忍你延期,但是这会额外增加自己在这项工作中所花费的时间。
- 自己在时间投入和收益方面不成正比,主要时间都花在原来功能的迁移
- 业务方面:没有太多时间开发新需求和解决业务痛点上。用户较难发现你到底做了什么新的工作,反而容易问你“以前这个都支持的,现在怎么不支持了”这样的问题。
- 技术方面:没有太多精力进行技术深度的研究和新型技术的探索
- 对年底晋升没有任何助力,难有亮点,大家都会认为迁移技术栈没什么不算什么贡献。
所以说这是项对公司有利,但是对我个人而言性价比极低的一件事,唯一的好处也只能是熟悉了React技术栈而已,深度还有限。
如果只是想在公司养老混日子,一直有事做的话,上面的话当我没说。
现状
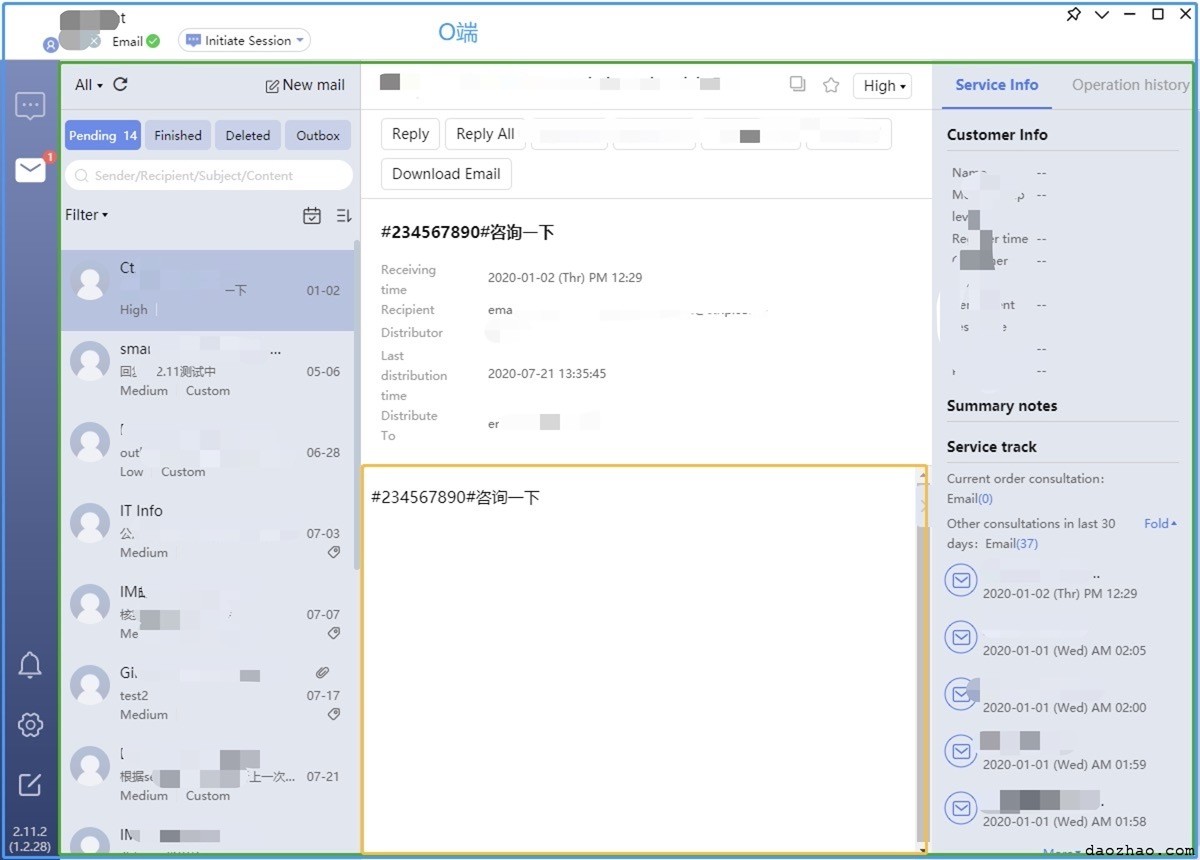
目前邮件项目主要分查看和编辑两个页面,剩下的主要是websocket消息、编辑切换二次确认之类的业务逻辑控制,其中编辑页使用到了富文本编辑器,相对复杂些。
dom结构

- 蓝框内:O端控制部分
- 绿框内:邮件控制部分(iframe内)
- 黄框内:邮件详情查看(iframe内)
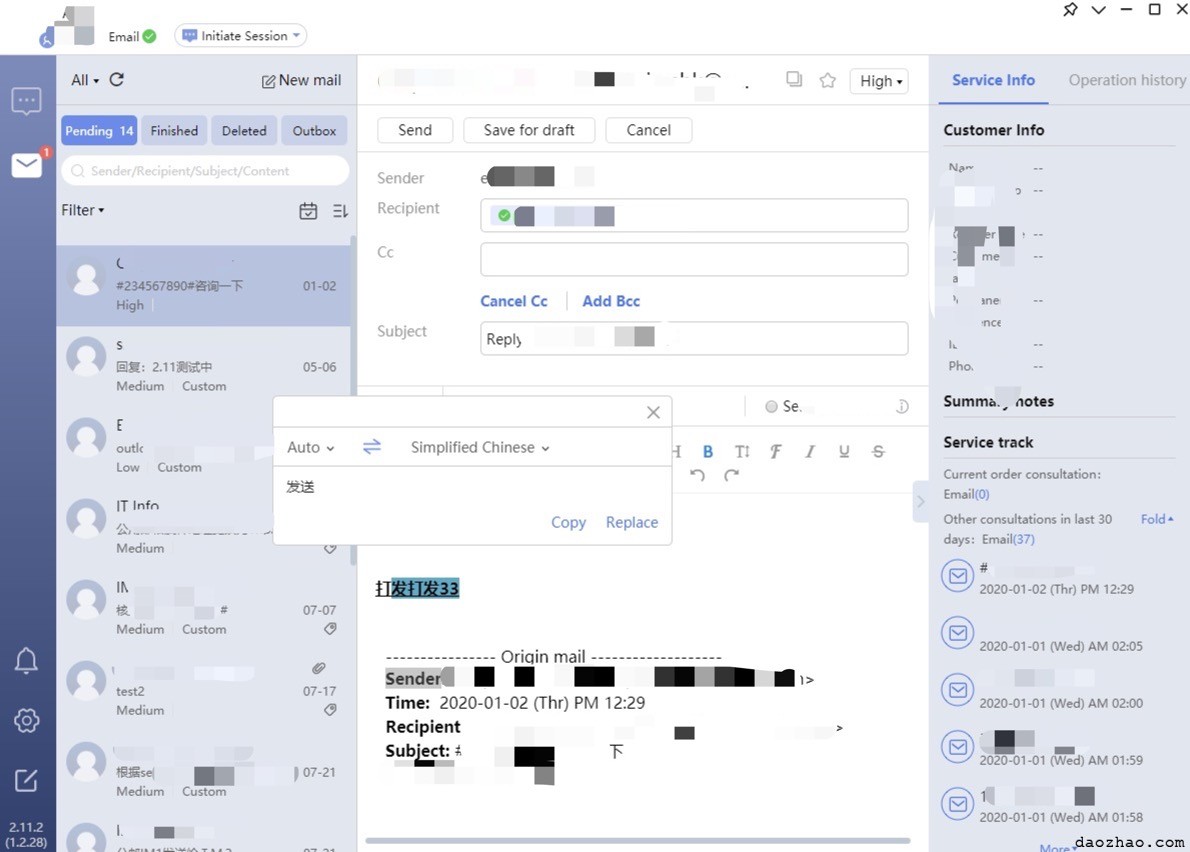
iframe无感

右键唤出的功能框(比如翻译框)需要支持自由拖拽,让用户感知不到iframe隔离效果
迁移方案
方案一:开发完所有组件再拼装相应模块
- 完成组件开发
- 拼装组件整体上线
优点
整体迁移,无额外兼容成本
缺点
开发、测试进度不好量化。项目整体积压在一起上线,项目整体风险不好控制
方案二:按模块维度开发所需组件后拼装成型
拆分成各个大模块逐步上线、测试
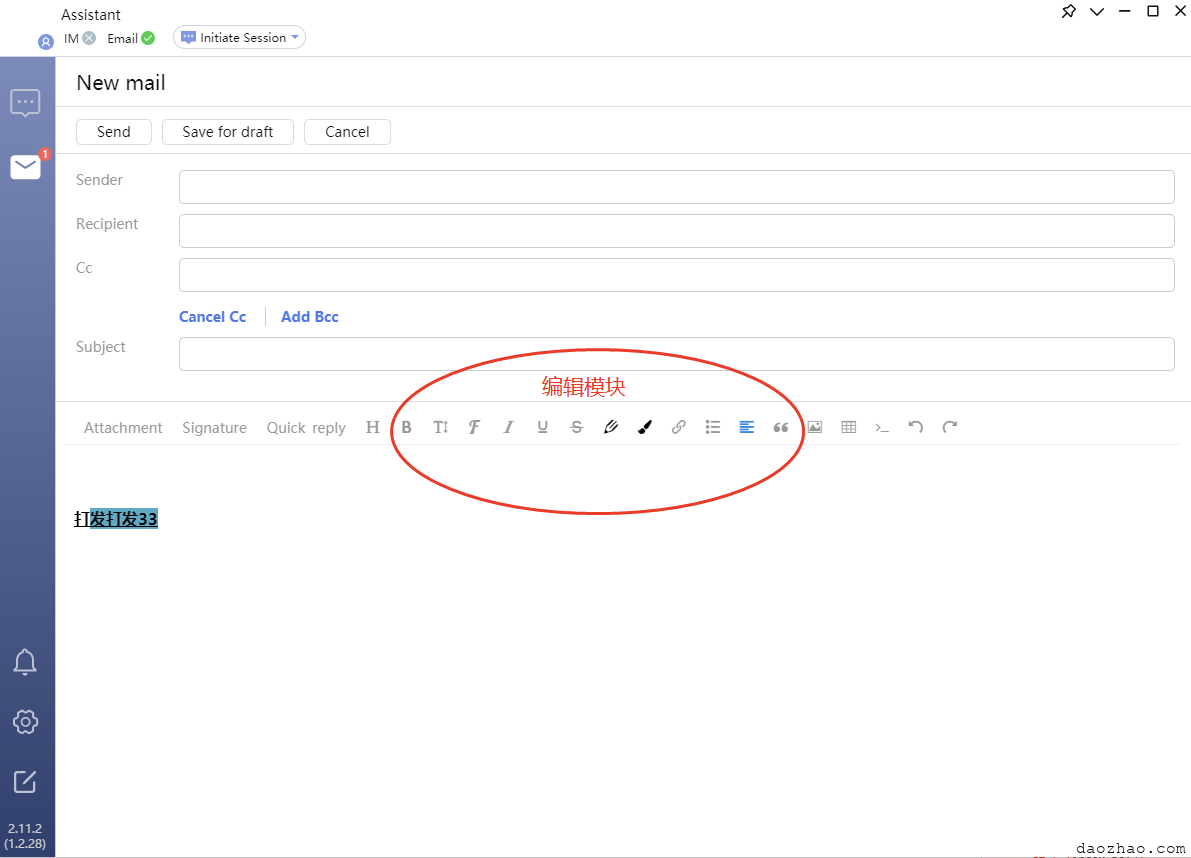
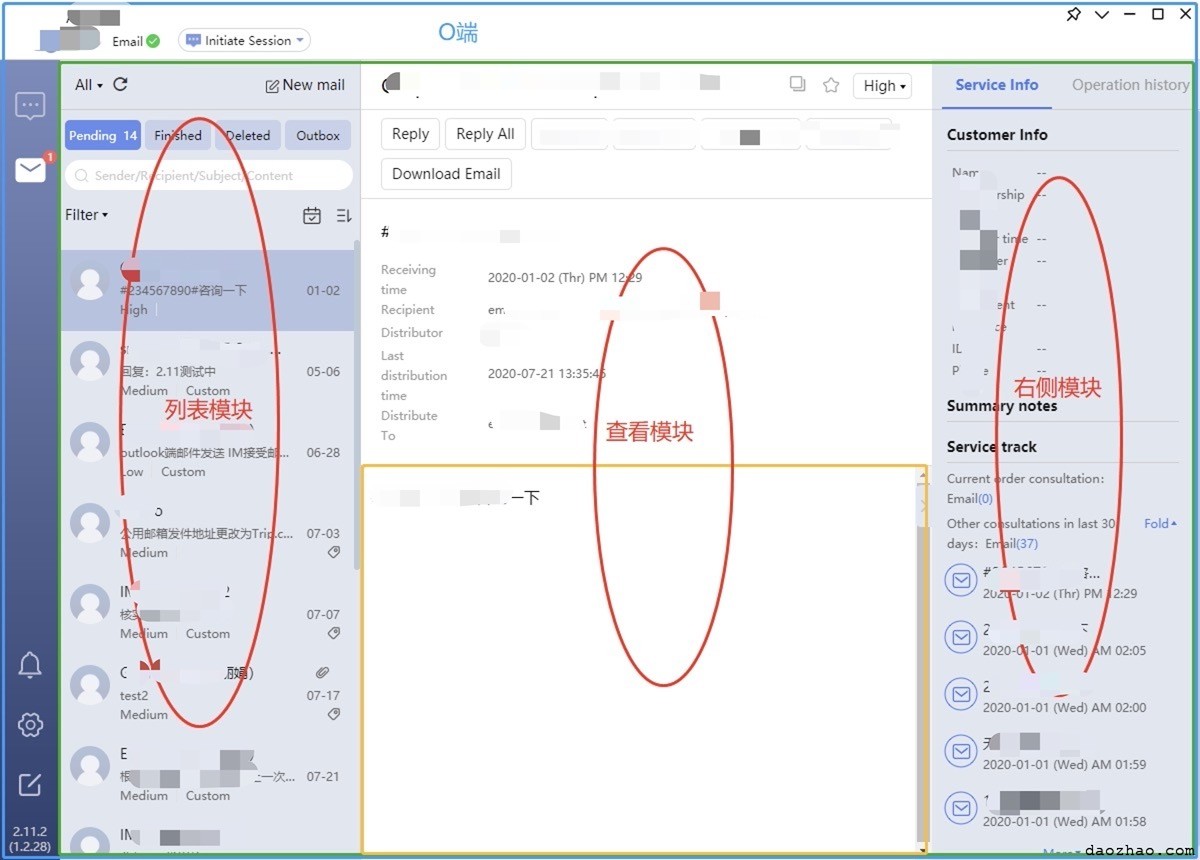
根据业务功能和方便布局考虑,将项目简单分成以下模块
- 编辑模块
- 列表模块
- 主模块(查看模块/编辑模块 + 右侧模块)


优点
可以将整个项目分模块开发、测试,项目风险更容易把控
缺点
增加额外通信成本成本(状态一致、页面跳转) 状态同步成本(邮箱、权限信息等) 过渡阶段的部分开发量后期用不上
出于对项目尽快落地见效等考虑,决定采用方案二——按模块维度开发所需组件拼装成型。
后面就是悲催的搬砖过程,当时较为激进的选择了使用React hooks,同时自己为了加快项目进度,避免更多的占用自己时间,采用的进行进行Vue方法和React方法的一对一“翻译”,迁移过程中发现很多场景并不能这样做,再加上之前Vue版本中是使用事件驱动的,这样的话页面mounted后需要大量的事件回调,回调方法及其嵌套方法会用到state,所以出现了很多因为闭包陷阱而引发的问题。。。
- 分类:
- Web前端
相关文章
React执行调度流程梳理笔记
触发更新 我们最常见的触发更新的方式就是更新state了,可以分别从类组件和函数组件看看这时会发生什么。 类组件之 setState: 当触发 setState 本质上是调用 enque 阅读更多…
转译:使用react hooks优化回调函数在组件间的传递,useState,useReducer?
我们先看一下使用 useState hooks写的todoList组件,里面我们需要层层传递回调函数。 import React, { useState } from "react& 阅读更多…
怎么调试Webpack+React项目,报错basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")怎么办
今天在WebStorm上Windows上准备调试一个React项目,就出现了这样的报错。 Node Parameters里面写的是webpack-dev-server的执行文件 .\node_mod 阅读更多…
vue内置组件keep-alive源码解析
很简单,我们直接看vue的源码即可。 keep-alive 组件支持三个属性。 props: { include: patternTypes, exclude: patter 阅读更多…
对React Hooks的Capture value特性的理解
之前我的项目里面很多功能都是用的事件驱动,所以下面的实例也会更多地使用监听事件的回调函数。 我们先看下测试代码 const {useEffect ,useState, useRef, us 阅读更多…
使用next.js服务端渲染经历
上周末的时候打算把自己的网站从vue的ssr转换为react的ssr,鉴于之前在vue中是用的原生的ssr,这次想在react中试试框架,所以首选的就是next.js。 第一次用next.js,根据 阅读更多…