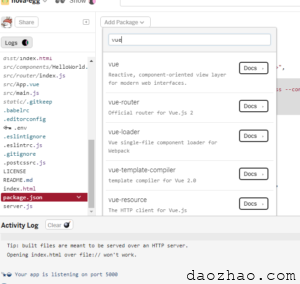
用在线IDE写vue代码
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
用在线IDE写vue代码
app.get('/', (request, response) => {
response.sendFile(`${__dirname}/${dist}/index.html`);
});
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run build && node server.js",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},
 今天发现glitch项目貌似有大小限制,128M,我是在导入工程时看到的提示,还没有在官方那确认。
目前我搞了一个vuecli建的空项目,大家可以直接remix然后使用,地址 https://vuecli.glitch.me。我还特意试了试vue.glitch.me,这个域名被用了,是一个哥们写的todolist项目,还没写完。
今天发现glitch项目貌似有大小限制,128M,我是在导入工程时看到的提示,还没有在官方那确认。
目前我搞了一个vuecli建的空项目,大家可以直接remix然后使用,地址 https://vuecli.glitch.me。我还特意试了试vue.glitch.me,这个域名被用了,是一个哥们写的todolist项目,还没写完。- 分类:
- Web前端
更新时间:
相关文章
React router用hooks读取routeName、根据routeName跳转
在迁移Vue至React的过程中遇到了一些路由相关的问题,在Vue项目中经常会使用routeName,毕竟使用path太长了,也记不住,我自己看了看React router也没有发现routeNam 阅读更多…
vue发送请求是应该在mounted还是在created生命周期
一个经常会被问到的问题: 为什么不在 created 里去发ajax? created 可是比 mounted 更早调用啊,更早调用意味着更早返回结果,那样性能不是更高? 首先,一 阅读更多…
Vue2.6.10源码分析(一)vue项目怎么神奇的跑起来的
先看index.html的代码吧 <!DOCTYPE html> <html lang="en"> <head> <meta 阅读更多…
邮箱收件人组件(vue版)成长历程(一)
前期项目中需要优化原始的收件人、抄送、密送部分,换成更加现代化的样式和用户,当时将这部分抽象成一个组件了,最近的需求是发件人也要使用该组件,鉴于发件人比收件人等需要校验的地方和交互习惯变动点较多,进 阅读更多…
Vue和React hooks实现Select批量选择、选中条数、全选、反选实现对比
批量选择、全选、反选这些功能使用频率还是很高的,下面直接看看Vue和React分别怎么实现吧。 Vue 在使用Vue的时候是很容易实现的,我们以下列数据格式为例: const data 阅读更多…
vue实现自定义组件的v-model双向数据绑定
一般来说我们用v-model是在input中 常见用法如下 <input type="text" v-model="username"> 用户名:{{username}} 其 阅读更多…
