CKEditor富文本编辑器职责分离
CKEditor富文本编辑器职责分离
背景
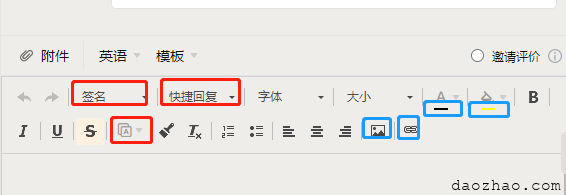
CKEditor富文本编辑器(生产版本1.1.1及以前)里面包含富文本基础插件及当前最新的邮件特定的业务插件(签名、快捷回复、邀评、默认样式、选择颜色、插入图片、粘贴模式)
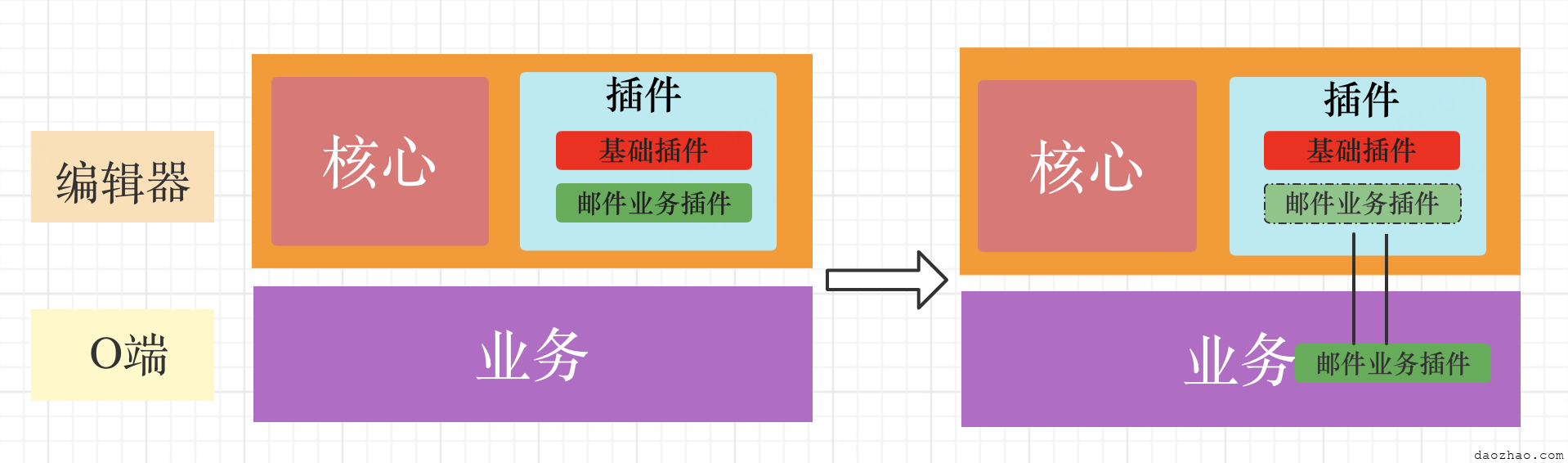
O端,作为业务项目,具体使用编辑器。
O端 + 编辑器 组合起来作为完整的项目运行。

图中红框内标注插件为原编辑器不支持而全新开发的
图中蓝框内标注插件为原编辑器还有类似插件但满足业务场景而二次开发的

一般编辑器相关业务改动是通过新增或调整相关业务插件来完成,而编辑器的基础组件极少改动。现在特将可能频繁改动的邮件业务插件转移至O端项目中,以后编辑器项目中仅包含编辑器核心+基础组件,待精简无用插件和多语言数据后固定成稳定版本。
实施方案
- O端项目最新版中利用编辑器API控制编辑器优先使用O端内的业务插件
- O端老版本继续使用编辑器中的业务插件,待用户更新至O端最新版本后,发布编辑器最新版(即不包含邮件业务插件的版本)
注意事项
编辑器最新版需要最后上线,因为其只能和O端项目最新版配套使用,否则(比如O端老版本 + 编辑器新版本组合)会因无邮件业务插件而出错的情况。
- 分类:
- Web前端
相关文章
CKEditor自动加载内联编辑器引发的故障记录
在一次项目优化过程中,我采取了按需加载的策略,将对CKEditor入口JS文件的加载过程移动到了点击回复邮件之后,这样的话,当用户没有编辑邮件的需求时就不用加载CKEditor相关的JS文件了。但是 阅读更多…
wordpress使用多说插件后带来的问题
今天本想做个新建个页面,做个联通账号在线解密页面,以解决部分网友在路由器中输入“正确的”联通宽带的账号但无法拨号成功的问题,但是发现我使用自定义模板的方式创建的页面并没有如我的意愿来显示,而只是光秃秃 阅读更多…
小改wordpress的get_permalink,支持固定链接设置值和插件获取值不同
因为本站的前端展示放弃使用WordPress博客系统的,而是改用自己的vue服务端渲染了,在保留原来的链接地址(比如 https://www.daozhao.com/8531.html )不变的情h 阅读更多…
参考教程实现WordPress更新博文通知钩子插件
搞一个更新博客文章的钩子插件,目前的功能是更新自己的PWA缓存版本 <?php /* Plugin Name: Daozhao Blog Description: wordp 阅读更多…
CKEditor系列(二)事件系统是怎么实现的
CKEditor的事件系统的源代码在core/event.js里面 我们看看整个事件系统的实现过程 事件监听on CKEDITOR.event.prototype = ( function 阅读更多…
