CKEditor系列(六)改造原编辑器默认样式dom结构效果对比
CKEditor系列(六)改造原编辑器默认样式dom结构效果对比
熟悉的朋友应该知道之前是用的wangEditor,近期才迁移到CKEditor,很早的时候项目就支持一个叫“默认样式”的功能,需求就是部分BU希望能够统一邮件对外发送的样式,比如统一使用“宋体,黑色,18px”。

之前在wangEditor上是这么实现的
<p class="default-email-style" style="margin: 0px;font-size: 18px;font-family: 宋体;color: #000000;">
关于这份预订,我们的客人希望获取酒店的确认号以确保后续入住,我司会在2小时后询问此事件的处理情况,若有任何进展,直接回复本邮件即可,谢谢。
</p>也就是用了一个名为default-CtripEmail-style的class标记,然后将后台配置的样式全部赋值给这个class的行内样式。
为什么用行内样式
邮件项目为确保发送出去的邮件样式和编写时一致,最好的方案就是写行内样式
改成符合CKEditor的规则的是这样的
<div class="new-default-email-style">
<span class="new-default-fontFamily-style" style="font-family:宋体;">
<span class="new-default-color-style" style="color:#002060;">
<span class="new-default-fontSize-style" style="font-size:18px;">
关于这份预订,我们的客人希望获取酒店的确认号以确保后续入住,我司会在2小时后询问此事件的处理情况,若有任何进展,直接回复本邮件即可,谢谢。
</span>
</span>
</span>
</div>还是用一个名为new-default-email-style的class包裹住容器,具体的每一个样式都需要单独使用一个span。
这样改动后CKEditor的功能就在默认样式区域(即new-default-email-style的区域),完全生效了。 效果图与wangEditor上面的一样。

为什么需要改变默认样式的dom结构呢?
这样因为和CKEditor及其它主流的编辑的使用规则不一致,导致编辑器的部分功能(格式刷、清除样式等)无法正确生效。
产生此问题的原因
因为编辑器认为样式是在span上的,不会识别其它标签(比如p、div)上的样式,无视上面的style样式,或者认为它上面没有样式。
改造前后效果对比
下面以清除样式为例来对比改造的效果对比
默认样式的dom结构改造前
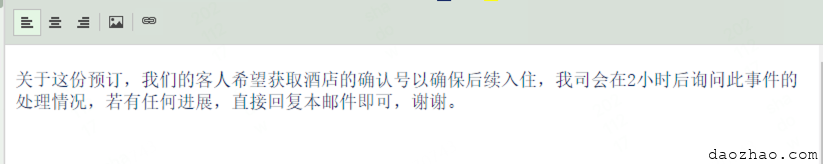
- A 选中下面的内容,进行清除样式。(老版dom结构)
<p class="default-email-style" style="margin: 0px;font-size: 18px;font-family: 宋体;color: #000000;">
关于这份预订,我们的客人希望获取酒店的确认号以确保后续入住,我司会在2小时后询问此事件的处理情况,若有任何进展,直接回复本邮件即可,谢谢。
</p>你会发现没有任何效果,因为编辑器认为这里根本就没有设置样式,也没就没什么可以清除的,所以默认样式(margin: 0px;font-size: 18px;font-family: 宋体;color: #000000;")并未被成功清除。
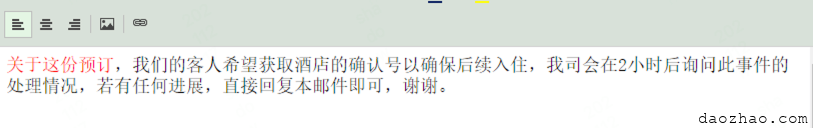
- B 选中下面的内容,里面有个设置为红色的span,进行清除样式。(老版dom结构)
<p class="default-email-style" style="margin: 0px;font-size: 18px;font-family: 宋体;color: #000000;">
<span style="color: red">关于这份预订</span>,我们的客人希望获取酒店的确认号以确保后续入住,我司会在2小时后询问此事件的处理情况,若有任何进展,直接回复本邮件即可,谢谢。
</p>
你会发现"直接回复"上面的红色效果被清除了,因为编辑器发现里面有个span有style="color: red"样式,需要进行清除操作,其它的默认样式依然未被清除。
默认样式的dom结构改造后
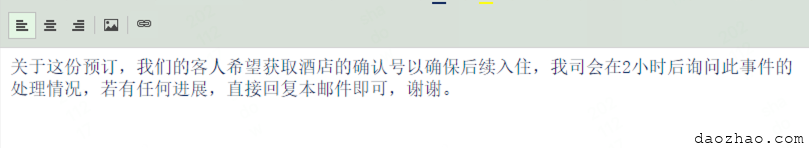
- A' 选中下面的内容,进行清除样式。(新版dom结构)
<div class="new-default-email-style">
<span class="new-default-fontFamily-style" style="font-family:宋体;">
<span class="new-default-color-style" style="color:#002060;">
<span class="new-default-fontSize-style" style="font-size:18px;">
关于这份预订,我们的客人希望获取酒店的确认号以确保后续入住,我司会在2小时后询问此事件的处理情况,若有任何进展,直接回复本邮件即可,谢谢。
</span>
</span>
</span>
</div>清除后效果,使用的chrome的默认样式
 清除后dom内容变成
清除后dom内容变成
<div class="new-default-email-style">
关于这份预订,我们的客人希望获取酒店的确认号以确保后续入住,我司会在2小时后询问此事件的处理情况,若有任何进展,直接回复本邮件即可,谢谢。
</div>清除成功。
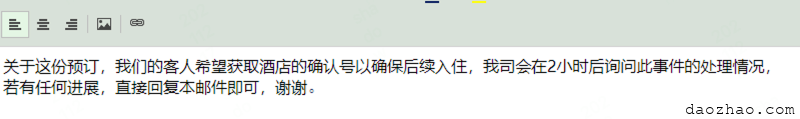
- B' 选中下面的内容,里面有个设置为红色的span,进行清除样式。(新版dom结构)
<div class="new-default-email-style">
<span class="new-default-fontFamily-style" style="font-family:宋体;">
<span class="new-default-color-style" style="color:#002060;">
<span class="new-default-fontSize-style" style="font-size:18px;">
<span style="color: red">关于这份预订</span>,我们的客人希望获取酒店的确认号以确保后续入住,我司会在2小时后询问此事件的处理情况,若有任何进展,直接回复本邮件即可,谢谢。
</span>
</span>
</span>
</div>
清除后dom内容变成
<div class="new-default-email-style">
关于这份预订,我们的客人希望获取酒店的确认号以确保后续入住,我司会在2小时后询问此事件的处理情况,若有任何进展,直接回复本邮件即可,谢谢。
</div>清除成功。
- 分类:
- Web前端
相关文章
CKEditor富文本编辑器职责分离
背景 CKEditor富文本 编辑器 (生产版本1.1.1及以前)里面包含富文本基础插件及当前最新的邮件特定的业务插件(签名、快捷回复、邀评、默认样式、选择颜色、插入图片、粘贴模式) O端 阅读更多…
记录CKEditor4删除文本引起文本分割而升级版本的经历
背景 前段时间对接了一个electron壳提供功能————拼写检查,也就是在输入的英文有问题的时候,给予红色波浪线提示,邮件的时候能出现候选词,选择候选词后进行替换。 在功能上线当天上午产品 阅读更多…
2021年的一点工作总结(二)富文本编辑器
邮件项目的核心功能就是编辑邮件了,所以文本的编辑特别容易被用户吐槽了。用户报障的时候一个万能的吐槽点“没有xxx功能,不支持xxx,没有Outlook好用”。 其实作为一个web产品,如果需要更加公 阅读更多…
IOS在Cyber Monday的销量额贡献比android大
android和ios这两个移动平台在Cyber Monday的贡献谁大写呢?我们可以从IBM的一份报告中找到答案。 今年Cyber Monday的销售额相比去年上升了18.8。ios用户在Cyber 阅读更多…
CKEditor系列(二)事件系统是怎么实现的
CKEditor的事件系统的源代码在core/event.js里面 我们看看整个事件系统的实现过程 事件监听on CKEDITOR.event.prototype = ( function 阅读更多…
CKEditor系列(四)支持动态多语言i18n
多语言文件结构 先看下CKEditor4的多语言文件长什么样子 //src/lang/zh-cn.js CKEDITOR.lang[ 'zh-cn' ] = { 阅读更多…
