vue-cli设置css不生效
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
vue-cli设置css不生效
我们有的项目使用的是老的vue-cli脚手架生成的,今天想写点东西,发现.vue文件里面style里面写的样式都不生效了,很自然就想到是不是loader的问题。
在这种项目的webpack.base.config.js一般设置loader的
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
...
}很显然,我们在.vue文件里面的样式怎么生效跟.vue的这个loader有关了。
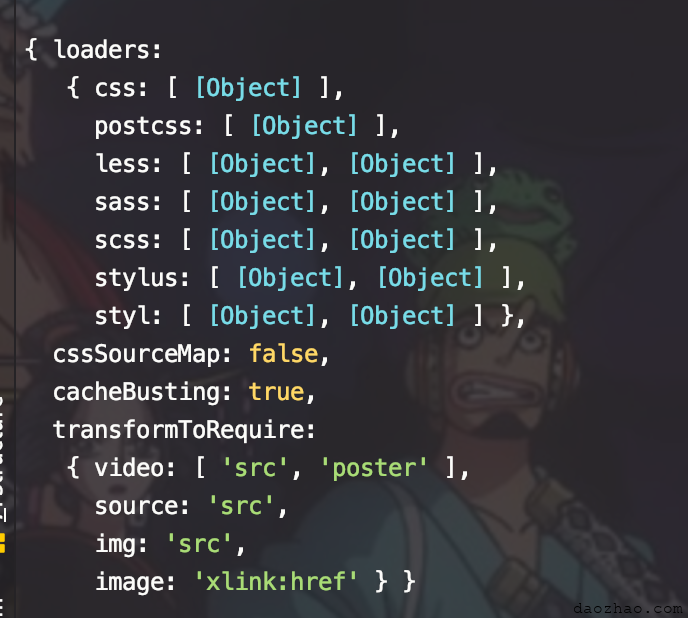
上面的vueLoaderConfig是对vue-loader的配置
打印出来如下:

通过阅读/build/utils.js的源码我们很容易知道上面返回的loaders就是针对css、postcss等的对象,每一项的值是一个数组,它是类似于[css-loader信息, postcss-loader信息]的数组,并且第一个是css-loader信息,由于是loader的加载顺序是从右到左的,所以最后一个使用的是css-loader。
以前这样写是没有问题,现在打开好久不用的老项目删除node-modules后重新安装发现问题,我猜测多半是vue-loader之类的升级版本了,毕竟我们使用的package.json默认并没有锁定版本。我们安装的很可能并不是我们在package.json里面写的版本。
解决方案
方法一
现在只用再加上vue-style-loader即可,也就是使用[vue-style-loader信息, css-loader信息, postcss-loader信息]即可。
我们可以更改.vue的loader相关配置
{
test: /\.vue$/,
loader: 'vue-loader',
// options: vueLoaderConfig
options: {
loaders: {
'scss': 'vue-style-loader!css-loader!sass-loader',
'sass': 'vue-style-loader!css-loader!sass-loader?indentedSyntax'
}
}
},方法二
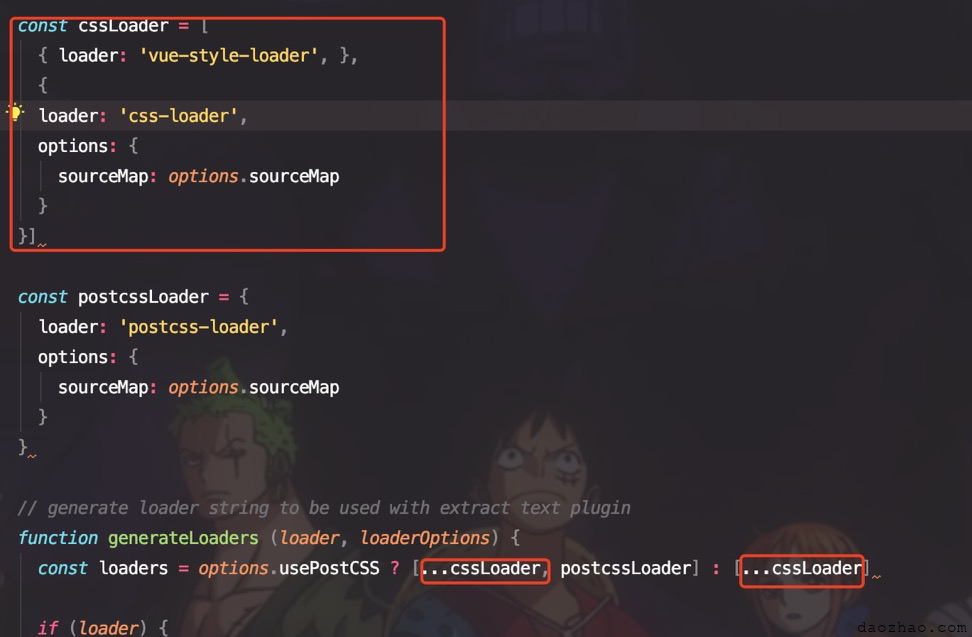
也可以更改/build/utils.js里面,讲默认的css-loader改一下,在前面加入vue-style-loader即可
 搞定
搞定
- 分类:
- Web前端
更新时间:
上一篇:下一篇:
