佳明表盘的如何加入设置页,怎么控制功能付费
佳明表盘的如何加入设置页,怎么控制功能付费
在基本学会制作表盘之后,就需要给表盘加入一个设置页的功能了,这里需要可以查看序列号,填写解锁码,因为只有这样才能引入“付费”的概念。表盘自动生产序列号,用户付费后获得解锁码,二者匹配的上就是付费用户,否则为未付费用户,大多数付费表盘开发者都是这么实现的。
Connect IQ出现“设定”选项
只需要xml文件配置properties就好了,代码如下
layouts/settings.xml
<settings>
<setting propertyKey="@Properties.sn" title="@Strings.sn">
<settingConfig type="alphaNumeric" readonly="true"/>
</setting>
<setting propertyKey="@Properties.key" title="@Strings.key">
<settingConfig type="alphaNumeric"/>
</setting>
<setting propertyKey="@Properties.activityType" title="@Strings.activityType" prompt="@Strings.activityTypePrompt">
<settingConfig type="list">
<listEntry value="0">@Strings.Running</listEntry>
<listEntry value="1">@Strings.Cycling</listEntry>
</settingConfig>
</setting>
</settings>layouts/properties.xml
<properties>
<property id="appVersion" type="string">0.0.1</property>
<property id="sn" type="string"></property>
<property id="key" type="string">0</property>
<property id="activityType" type="number">0</property>
<property id="myString" type="number">1</property>
<property id="myString2" type="string">1</property>
<property id="myString3" type="string">1</property>
</properties>layouts/strings.xml
<strings>
<string id="AppName">face</string>
<string id="sn">序列号</string>
<string id="key">解锁码</string>
<string id="activityType">运动类型</string>
<string id="activityTypePrompt">请选择常用的运动类型</string>
<string id="Running">跑步</string>
<string id="Cycling">骑自行车</string>
<string id="Zone1">faZone1ce</string>
<string id="Zone2">Zone2</string>
<string id="MyStringTitle">MyStringTitle</string>
<string id="MyStringPrompt">MyStringPrompt</string>
</strings>
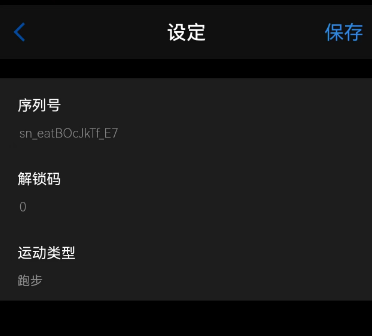
效果如下 此时我们已经让自己的表盘在佳明的Connect IQ上有一个设定页面了

打开“设定”就能看到那几个property了

可以看出来,Connect IQ这个app其实就是读取表盘里面要求的property数据,对此进行回显和支持输入而已。
手表上出现“自定义”选项
如果想在手表设置的表盘的时候支持“自定义”,就需要通过重写faceApp的getSettingsView了

代码如下 faceApp.mc
function getSettingsView() {
return [new SLeanSettingsMenu(),new SLeanSettingsMenuDelegate()];
}SLeanSettingsMenu.mc
import Toybox.WatchUi;
class SLeanSettingsMenu extends WatchUi.Menu2 {
function initialize() {
Menu2.initialize(null);
Menu2.setTitle("Settings");
Menu2.addItem(new WatchUi.ToggleMenuItem("Show Seconds When Possible", null,"sec", true, null));
//other things
}
}SLeanSettingsMenuDelegate.mc
import Toybox.WatchUi;
class SLeanSettingsMenuDelegate extends WatchUi.Menu2InputDelegate {
function initialize() {
Menu2InputDelegate.initialize();
}
function onSelect(item) {
var id=item.getId();
if(id.equals("sec")) {
// MySettings.showSecs=!MySettings.showSecs;
// MySettings.writeKey(MySettings.showSecsKey,MySettings.showSecs);
}
}
function onBack() {
WatchUi.popView(WatchUi.SLIDE_IMMEDIATE);
// return false;
}
}效果如下

- 分类:
- 佳明
相关文章
windows平台Emacs单实例原理、设置及右键菜单的添加
鉴于Emacs那神奇的启动速度,如果像Vim一样,每打开一个文件都启动一个Emacs的话,那肯定是无法忍受的,于是,Linux下可以使用emacs --deamon来启动Emacs作为一个守护进程, 阅读更多…
同样是佳明手表,为什么你开发的表盘图片很糊,高手的清晰很多呢
在佳明的开发者论坛无意中发现有个开发者分享了自己开发的表盘(原文地址 Github of Garmin WatchFaces for New Programmers ),从宣传图看感觉页面效果还是很 阅读更多…
华为手表(或手环)表盘主题制作
前几天把自己的小米手环升级成华为手环了,期间看了看表盘市场,这其实类似于主题市场吧,但是相比而言设计难度小不少,只是对配置能力要求稍高一点。 表盘有些是免费,其它的是3元、6元不等。 阅读更多…
以前觉得做表盘没啥技术含量,现在才发现它其实是最快可变现的产品
国庆假期陪亲戚家小孩一起坐车,期间发现小孩子在玩儿童手表,她准备给自己的手表换个表盘,说是原来的表盘看腻了。原来小孩子还很在乎这个,大人一般就不会感觉到腻,可能换了还会好几天不适应呢。 阅读更多…
